Common Errors In HTML Emails
With the number of different desktop and web-based email applications available to users now, there can be no guarantees that an HTML email will display as intended in every application in use. Our research has found that the following errors are known to occur in a number of popular email applications.

Missing HTML tags
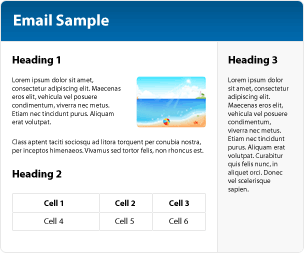
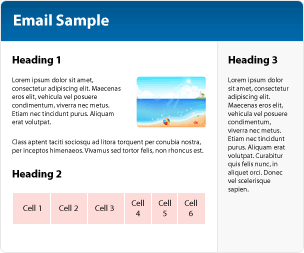
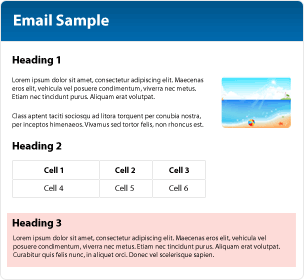
Whilst some email applications can "fill in" missing HTML tags, others can't. The example on the right shows what happens in Gmail when the opening tags for a table row is omitted. Instead of two rows of 3 columns, the table is displayed with one row of six columns.
Keep your code as simple as possible and run your code through a validator to ensure no tags are missing.
|
HTML
<table> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> </tr> <td>Cell 4</td> <td>Cell 5</td> <td>Cell 6</td> </tr> </table> |

The content has not been styled.
Missing styles
Some web-based email applications strip emails of everything outside the <body> tags, which means any styles defined within the <head> tags will be lost. Gmail also strips all <style> and <link> tags, no matter where they are found within the email.
Define your styles inline so that your email displays as intended.
|
Recommendation
<html> <head> <title>Correct Example</title> </head> <body> <h1 style="color:#FFFFFF;"> This style is defined inline. </h1> </body> </html> |
Problem
<html> <head> <title>Incorrect Example</title> <style> h1 { color#FFFFFF; } </style> </head> <body> <h1>This style for this text is defined within the <head> tag and will be applied</h1> </body> </html> |

The content has not been styled.
Using background images
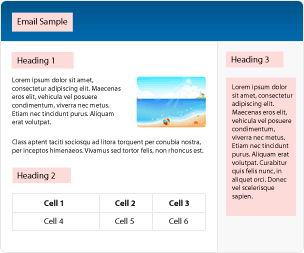
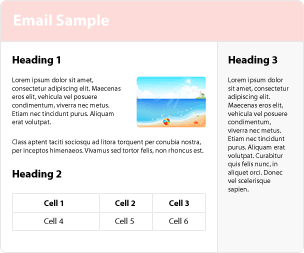
Microsoft changed the way Outlook renders HTML in Office 2007. Instead of using the Internet Explorer rendering engine, Microsoft decided to use the Word rendering engine. The bad news for email designers is that the Word HTML rendering engine does not support background images. This means that any email recipient using Outlook 2007 will not see background images at all.
This is particularly a problem for email designs that have light text on a dark background image. For Outlook 2007 users, the background image won't show, light text will appear on a light background and consequently the text of your email will be completely unreadable. To avoid this issue, set a background colour along with a background image.
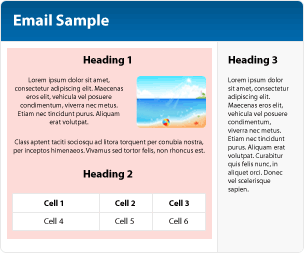
Let's assume your email creative has white text on a dark blue background image. By setting the background colour to dark blue, Outlook 2007 users will still be able to read your email text even though the background image has not loaded. The email will not look as good as the original, but at least it will be readable.

The background gradient in the header has not loaded.
Using absolute positioning
Positioning in CSS is not supported in Outlook 2007, Gmail, Hotmail or Yahoo. This is due to the fact that absolutely positioned elements run the risk of appearing directly on top of the interface that "frames" the email. If used, the style will be disabled and the absolutely positioned elements will appear stacked in the order that they are defined in the HTML code.
Use tables to layout your design to avoid this issue.

The right column is now below the left column.
Aligning text in nested tables
Declaring more than one align="center" within nested tables can cause problems, as the example on the right shows. Instead of centering the table only, the text within the table has also been centred2.
To avoid this issue, we recommend setting the alignment in the <table> tag or tag only, depending on your requirements.
|
Recommendation
<tr> <td> <table align="center"> <tr> <td>Left Column</td> </tr> </table> </td> <td>Right Column</td> </tr> |
Problem
<tr> <td align="center"> <table align="center"> <tr> <td>Left Column</td> </tr> </table> </td> <td>Right Column</td> </tr> |

The nested table and the text within it has been centred.
Further recommendations
- Image blocking
Many email applications block images by default (e.g. Outlook 2007, Hotmail, Yahoo, Gmail). To accomodate this, we recommend the following:- Use alt tags to provide a text description of the blocked image;
- Always specify the width and height of images as some email clients may resize the dimension of the images and break your layout;;
- Avoid using an image-only email;
- Avoid using image maps as the links will not be visible when images are blocked.
- Consider the size of the preview pane when designing your email as the call to action may be lost if it is contained within an image or below the fold.
- Avoid using CSS shorthand for fonts and hexadecimal values as a number of email applications may reject this style, if used within the font and color properties.
Recommendation
Instead, declare your font styles individually:
<td style="font-weight:bold; font-size:13px; line-height:14px; font-family:Arial,Helvetica,sans-serif;">PermissionCorp</td>Problem
<td style="font:bold 13px/14px Arial,Helvetica,sans-serif;"> PermissionCorp</td> - Use display style on images
Email applications such as Hotmail add extra padding below the images, to remove this add display block on each image link.
For example:<td><img src="http://www.permissioncorp.com/img/globalLogo3.gif" width="245" height="28" style="display:block;"></td> - Remove whitespace within table cells:
Some email applications and browsers can add extra padding within the table cell contents if there are whitespaces between </td> tags.
Recommendation
Instead, remove the white spacing like so.
<tr>
<td><img src="http://www.permissioncorp.com/img/globalLogo3.gif" width="245"” height="28" style="display:block;">
</td>
</tr>
Problem
<tr>
<td>
<img src="http://www.permissioncorp.com/img/globalLogo3.gif" width="245"” height="28" style="display:block;">
</td>
</tr>